티스토리 뷰
안녕하세요 최근에 배운 Dockerfile 을 활용하여 간단하게 웹 서버를 만드는 실습을 해보며 그것을 기록하고자 글을 작성합니다.
1. Dockerfile 작성
도커는 Dockerfile 파일만 읽어서 빌드하기 때문에 dockerfile 이 여러개일 경우에는 -f 옵션으로 해당 파일을 읽어가게 해주면 됩니다.

rpm -Uvh ~~~(9행)
-U : 기존 패키지가 있을 경우 업그레이드 , 없을 경우에는 -i 옵션과 같이 설치
-v : 설치 과정을 보여줍니다.
-h : # 기호를 붙입니다.
yum 라이브러리에는 nginx 패키지가 없기 때문에 url로 설치해줬습니다.
EXPOSE와 PORTS 차이 (참고)
-> ports는 호스트 포트와 컨테이너 포트를 모두 노출시키기 때문에,
호스트 내부의 컨테이너 - 컨테이너 포트로 특정 컨테이너에 접근
호스트 외부의 컨테이너 - 컨테이너 포트와 바인딩된(연결된) 호스트 포트를 통해 특정 컨테이너에 접근 가능합니다.
-> expose는 컨테이너의 포트만 공개합니다.
호스트 내부의 컨테이너- 컨테이너 포트로 특정 컨테이너에 접근 가능
호스트 외부의 컨테이너 - 그 컨테이너 포트와 바인딩된(연결된) 호스트 포트가 없기 때문에 해당 컨테이너에 접근할 수 없습니다.
3. 도커파일 빌드 (이미지로 만들기)
$ docker build -t centnginx .
# 만약 dev.dockerfile 이름의 파일이라면 -f dev.dockerfile 하면 됩니다.
"baseweb" 이라는 이름으로 생성된 것을 확인할 수 있습니다.🎉
4.컨테이너 생성
앞서 만든 centnginx를 가지고 컨테이너를 생성해보겠습니다.
$ docker run -dit -p 8080:80 --name jiwooweb centnginx
컨테이너는 성공적으로 만들어졌습니다. (테스트해본다고 이미지의 이름이 상이합니다)
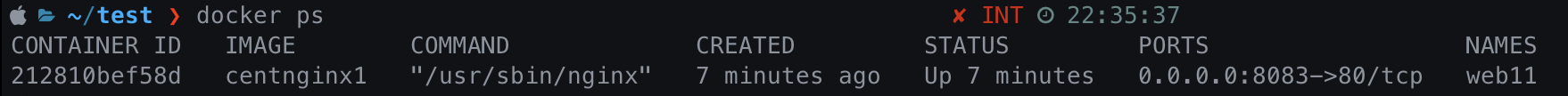
5. 확인

반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 프로그래머스
- aws
- 회고
- 회고록
- 프로토콜
- SpringBoot
- s3
- lambda
- osi7계층
- dto
- 삽질
- 3Way Handshake
- ec2
- 스위치
- 개발자
- spring
- 라우팅
- 알고리즘
- .NET
- tcp
- Spring Boot
- 초보
- java
- 계층
- 라우터
- Docker
- 자바
- rds
- 개발
- 네트워크
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
